聚媒资讯站
Chrome浏览器长截图功能使用
2025-04-08 15:46:04 小编:聚媒资讯站
如何在Chrome浏览器中截取完整网页长图?日常操作中,截图功能是用户高频使用的工具之一。不同浏览器实现长截图的方式各有差异,而Chrome作为主流浏览器,其内置的截长图功能操作便捷且效果出众。本文将详细解析如何通过系统快捷键实现高效截取全屏长图。
Chrome全网页截图操作详解
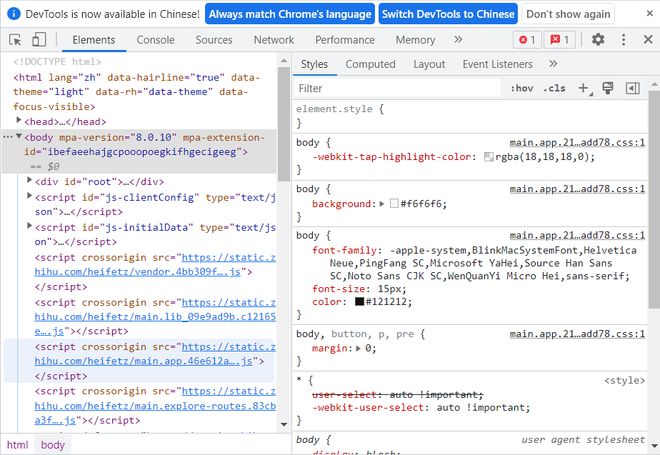
在目标网页界面按下F12功能键,浏览器右侧将展开开发者工具面板。该界面主要用于网页代码调试与元素审查,同时也隐藏着诸多实用功能模块。
△ 开发者工具界面示意图

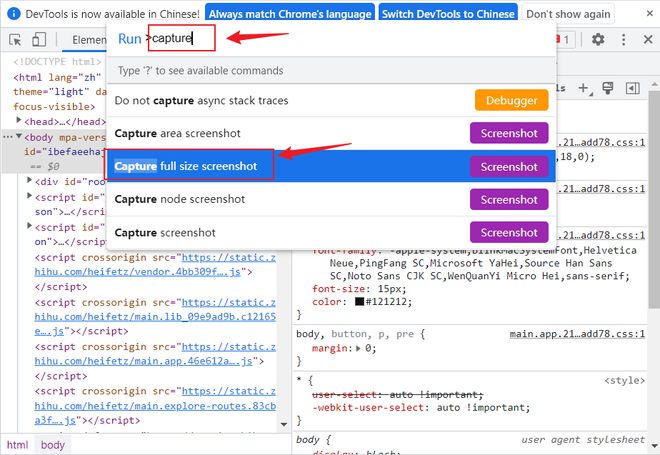
调出开发者工具后,继续使用组合快捷键Ctrl+Shift+P(Windows系统)或Command+Shift+P(Mac系统),此时会弹出指令输入窗口。在搜索栏键入"capture"或"full"关键词,从匹配结果中选择"Capture full size screenshot"选项。
△ 指令输入界面示意图

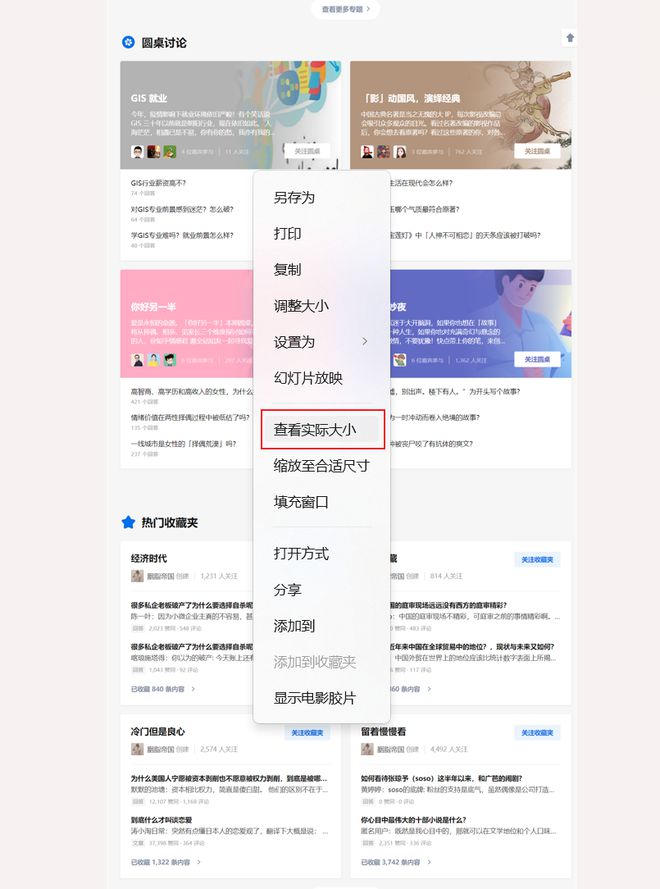
执行该指令后,系统将在1-3秒内完成网页渲染与截图操作。截图文件会自动保存至默认下载目录,文件格式为PNG。通过Windows照片查看器或第三方图片工具打开时,建议切换"实际大小"模式查看细节。实际测试显示,该方法生成的图片分辨率与原始网页完全一致,文字与图像元素均保持高清显示。
△ 长图效果展示示意图

该方法适用于需要完整保存网页内容的多种场景:包含动态加载的瀑布流页面、多屏显示的长文档页面、电商商品详情页等。相较于第三方截图插件,原生功能无需安装额外软件,且能规避内容截取不完整或图像失真的问题。
进阶技巧方面,用户可通过调整网页缩放比例(Ctrl+鼠标滚轮)控制截图尺寸,或使用无痕模式避免插件干扰。对于需要定期截取特定页面的用户,可将操作流程制作成浏览器宏命令,进一步提升工作效率。
需要特别注意的是,部分采用懒加载技术的网页需手动滚动至底部激活全部内容后再执行截图操作。若遇到截图区域缺失的情况,建议检查网页元素加载状态,或尝试禁用广告拦截扩展程序。
通过掌握Chrome原生截图功能,用户可快速完成网页内容归档、工作资料保存、教学文档制作等操作。该方案不仅保证图像质量,更通过系统级功能调用实现安全稳定的使用体验。
相关游戏
-
 查看
AI绘画生成器在线创作无需登录
查看
AI绘画生成器在线创作无需登录38.4 MB丨07-16
《AI绘画生成器在线创作无需登录》作为前沿数字艺术工具,通过智能算法将创意构思转化为视觉作品。这款工具突破传统绘画门槛,用户无需专业基础即可体验艺术创作乐趣,通过文字描述与风格选择即可生成个性化图像,满足多元审...
-
 查看
赣企开办e窗通平台上线公告
查看
赣企开办e窗通平台上线公告35.60MB丨07-16
赣企开办e窗通平台是江西省市场监督管理局打造的智能政务服务平台,通过移动端为企业提供全流程数字化服务。该平台整合工商注册、税务申报、公章刻制等多项功能,帮助企业实现"指尖办事"的全新体验。 核心服务功能 平台...
-
 查看
商网办公高效协同解决方案
查看
商网办公高效协同解决方案111.87M丨07-16
商网办公app下载是中航国际金网(北京)科技有限公司研发的企业数字化协同平台,专注提升团队协作效率与信息管理能力。该软件深度整合即时通讯、云端文档、智能审批等核心模块,通过移动化办公模式帮助企业实现业务流程优化与...
-
 查看
达达快送同城即时配送专家
查看
达达快送同城即时配送专家71.5M丨07-16
达达快送骑手app作为同城即时配送领域的专业工具,通过智能调度系统与精细化服务网络,为全国用户提供高效便捷的配送解决方案。无论是日常餐饮需求还是紧急文件传递,这款软件都能以分钟级响应速度实现精准触达,配合全程可视...
-
 查看
测谎仪模拟器手机版中文互动实测
查看
测谎仪模拟器手机版中文互动实测35.87M丨07-16
测谎仪模拟器手机版基于智能移动终端传感器技术开发,将传统测谎仪功能融入日常娱乐场景。这款中文版应用通过实时捕捉用户心率波动、呼吸节奏等生理指标,结合心理学模型构建趣味互动体验,特别适合朋友聚会或社交破冰时使用...
-
 查看
风云扫描王智能扫描工具推荐
查看
风云扫描王智能扫描工具推荐81.3M丨07-15
风云扫描王智能扫描工具推荐是由上海永楚网络科技有限公司研发的专业级文档处理应用,通过创新的图像识别算法为移动办公场景提供高效解决方案。该软件支持纸质文档、电子票据、手写笔记等多样化内容数字化处理,帮助用户构建...