在图文排版创作过程中,视频元素的合理运用能显著提升内容表现力。秀米编辑器作为专业的内容排版工具,为用户提供了便捷的视频插入功能。本文将以系统化的操作指引,帮助用户快速掌握在秀米编辑器中嵌入视频的核心技巧。
一、功能入口定位
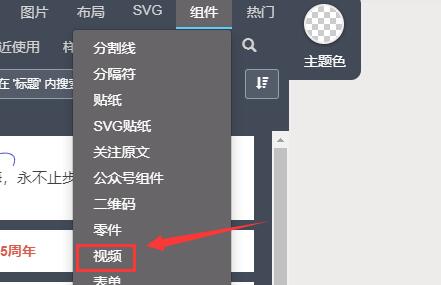
启动编辑器后,将光标定位至界面左侧导航栏。在组件功能区内,可观察到多媒体分类标识。展开折叠菜单后,视频模块选项以独立图标呈现,该区域即为视频插入的核心操作入口。

二、模板选择策略
系统预设的三种视频模板各有特色:常规嵌入式适合基础展示,浮动式适用于侧边栏布局,全屏模式则专为视觉焦点内容设计。建议用户根据内容版式需求,通过预览功能直观对比模板效果,选定后单击模板缩略图即可完成初步载入。

三、代码嵌入规范
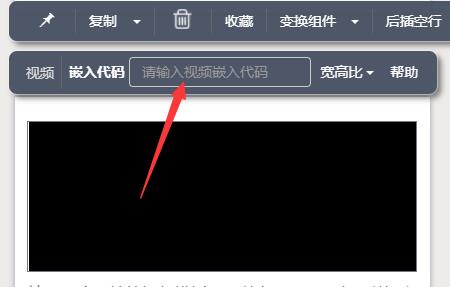
在视频容器激活状态下,属性面板会显示代码输入区域。需特别注意,当前版本仅支持腾讯视频平台的通用嵌入代码。获取代码时,需在视频播放页定位分享按钮,选择「嵌入代码」选项,复制完整的 代码片段。

四、参数调试要点
粘贴代码后,建议检查以下关键参数:width(宽度)建议设为100%实现自适应,height(高度)按16:9比例设置,allowfullscreen属性务必保留以确保全屏功能。完成参数调整后,点击确认按钮将自动生成视频预览。
五、跨平台适配方案
针对微信公众号的特殊显示要求,完成编辑后需通过「同步到公众号」功能进行格式转码。系统会自动优化视频容器的响应式布局,确保在不同尺寸移动设备上都能获得最佳显示效果。建议同步完成后在手机端进行实际预览测试。
操作注意事项
- 视频源文件需提前完成腾讯视频平台的上传审核
- 嵌入代码中不得包含第三方追踪参数
- 建议视频时长控制在5分钟以内以保证加载速度
- 移动端预览时注意流量消耗提示的设置
通过上述标准化操作流程,用户可高效完成视频内容的可视化编排。建议定期关注官方更新日志,及时掌握新增的视频交互功能和版式优化方案,持续提升内容创作的专业度与观赏性。