聚媒资讯站
VSCode中文设置 语言切换步骤详解
2025-04-08 20:42:05 小编:聚媒资讯站
如何在VSCode中切换中文界面?作为广受欢迎的多语言编辑器,Visual Studio Code默认采用英文操作界面,这给部分开发者带来使用障碍。本文将详细演示通过扩展插件实现界面本地化的完整流程。
可视化操作实现VSCode汉化
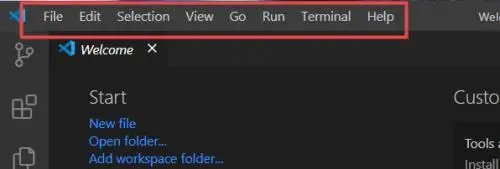
1、启动已安装的VSCode应用程序,初始界面默认为英文显示环境。如图

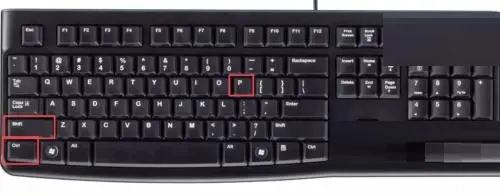
2、使用快捷键组合【Ctrl+Shift+P】唤醒命令面板(Windows/Linux系统),Mac用户需使用【Command+Shift+P】。如图

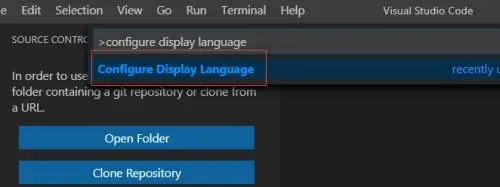
3、在命令输入框键入"configure display language"关键词,从智能提示列表中选择语言配置选项。如图

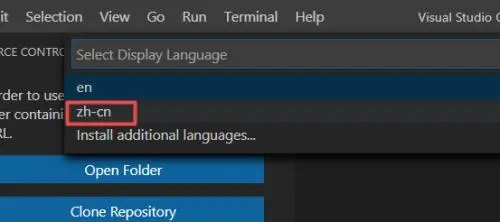
4、在语言选择界面定位"中文(简体)"选项,确认后会收到重启提示,点击蓝色重启按钮完成设置。如图

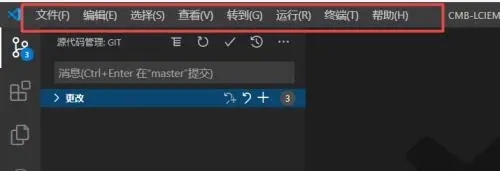
5、重新启动编辑器后,菜单栏、状态栏及所有功能选项均会转换为简体中文显示。如图

对于需要多语言切换的开发者,可重复上述步骤选择其他语言包。建议定期检查扩展商店的语言包更新,部分汉化组件会随软件版本升级进行本地化优化。若遇到界面显示异常,可通过清除缓存或重新安装语言扩展进行修复。
该本地化方案支持Windows、macOS、Linux全平台操作,语言包自动匹配系统架构。值得注意的是,部分第三方扩展可能仍保持英文界面,这属于插件开发者的设计选择,不影响核心功能的本地化使用体验。
相关游戏
-
 查看
AI绘画生成器在线创作无需登录
查看
AI绘画生成器在线创作无需登录38.4 MB丨07-16
《AI绘画生成器在线创作无需登录》作为前沿数字艺术工具,通过智能算法将创意构思转化为视觉作品。这款工具突破传统绘画门槛,用户无需专业基础即可体验艺术创作乐趣,通过文字描述与风格选择即可生成个性化图像,满足多元审...
-
 查看
赣企开办e窗通平台上线公告
查看
赣企开办e窗通平台上线公告35.60MB丨07-16
赣企开办e窗通平台是江西省市场监督管理局打造的智能政务服务平台,通过移动端为企业提供全流程数字化服务。该平台整合工商注册、税务申报、公章刻制等多项功能,帮助企业实现"指尖办事"的全新体验。 核心服务功能 平台...
-
 查看
商网办公高效协同解决方案
查看
商网办公高效协同解决方案111.87M丨07-16
商网办公app下载是中航国际金网(北京)科技有限公司研发的企业数字化协同平台,专注提升团队协作效率与信息管理能力。该软件深度整合即时通讯、云端文档、智能审批等核心模块,通过移动化办公模式帮助企业实现业务流程优化与...
-
 查看
达达快送同城即时配送专家
查看
达达快送同城即时配送专家71.5M丨07-16
达达快送骑手app作为同城即时配送领域的专业工具,通过智能调度系统与精细化服务网络,为全国用户提供高效便捷的配送解决方案。无论是日常餐饮需求还是紧急文件传递,这款软件都能以分钟级响应速度实现精准触达,配合全程可视...
-
 查看
测谎仪模拟器手机版中文互动实测
查看
测谎仪模拟器手机版中文互动实测35.87M丨07-16
测谎仪模拟器手机版基于智能移动终端传感器技术开发,将传统测谎仪功能融入日常娱乐场景。这款中文版应用通过实时捕捉用户心率波动、呼吸节奏等生理指标,结合心理学模型构建趣味互动体验,特别适合朋友聚会或社交破冰时使用...
-
 查看
风云扫描王智能扫描工具推荐
查看
风云扫描王智能扫描工具推荐81.3M丨07-15
风云扫描王智能扫描工具推荐是由上海永楚网络科技有限公司研发的专业级文档处理应用,通过创新的图像识别算法为移动办公场景提供高效解决方案。该软件支持纸质文档、电子票据、手写笔记等多样化内容数字化处理,帮助用户构建...